Hello folks, everyone fine? recently I migrated from a job that I was working mostly with PHP/Wordpress to one with a stack focused in Java/Angular.
I faced some problems was a beginner in this new environment, one that I wasted some time trying to solve is some errors when working with Angular versions less than 9.
'router-outlet' is not a known element:<br>1. If 'router-outlet' is an Angular component, then verify that it is part of this module.<br>2. If 'router-outlet' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.ngtsc(-998001)<br>
Angular extension might not work correctly because ngcc operation failed. Try to invoke ngcc manually by running 'npm/yarn run ngcc'. Please see the extension output for more information.
Appears in the NgModule.imports of XXXModule, but itself has errors
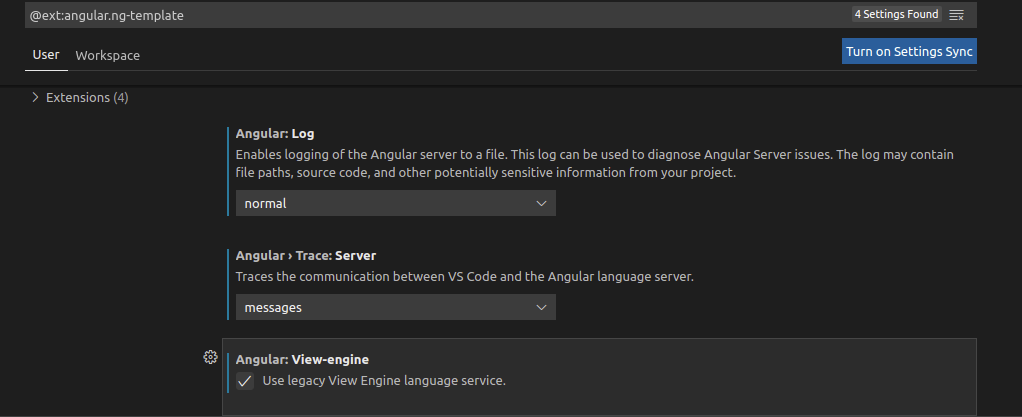
If you have this errors just in VS Code but the ng serve and ng build works well, your problem can be caused by using a compilation/rendering engine called Ivy from Angular 9 in VS Code. You can use the legacy View Engine going in Extensions (Ctrl + Shift + X) > Manage > Extension settings or Ctrl + , and type: @ext:angular.ng-template. Using the legacy view engine is very helpful when you’re maintaining old projects that you can’t upgrade the Angular version.